Dashboards
Der Dashboard-Designer
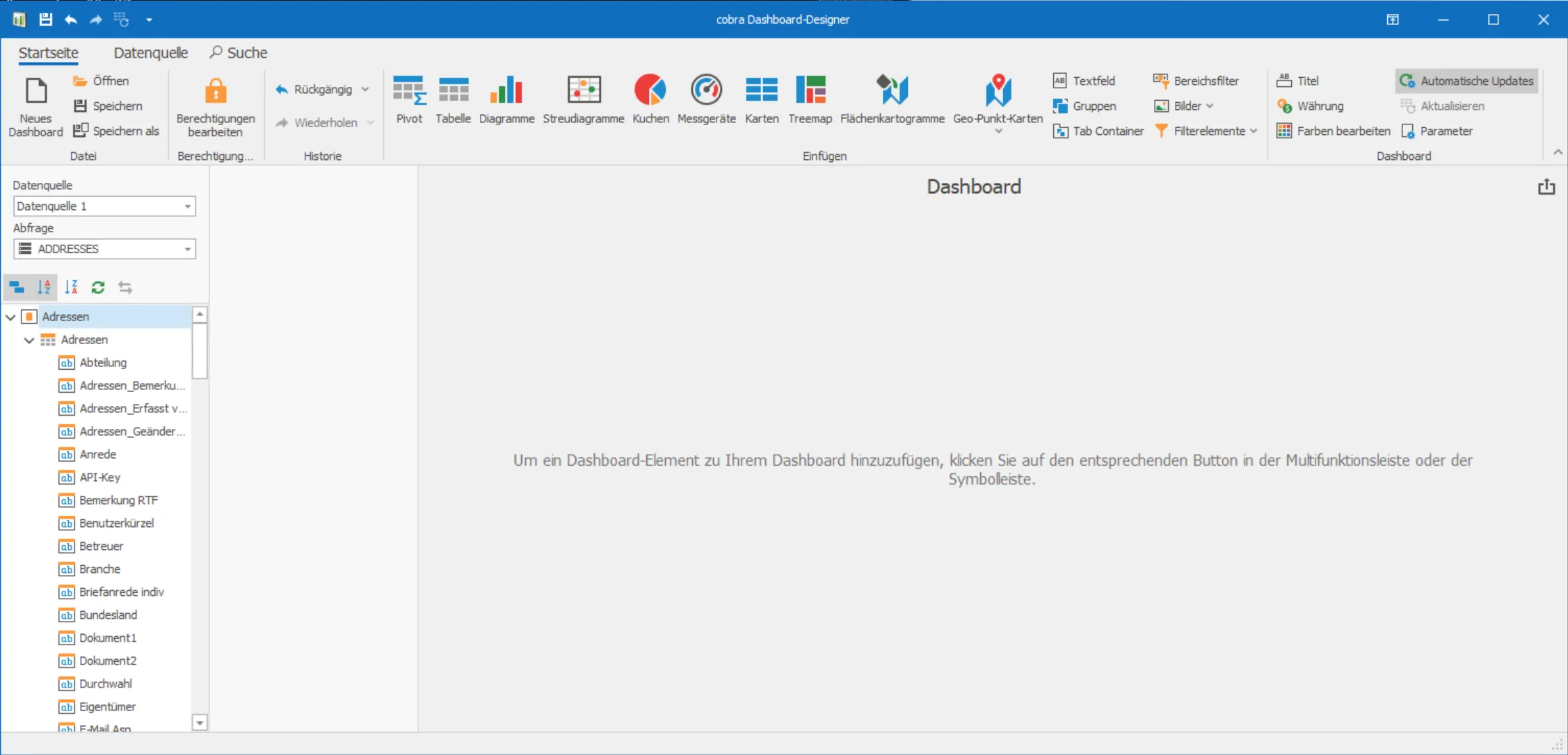
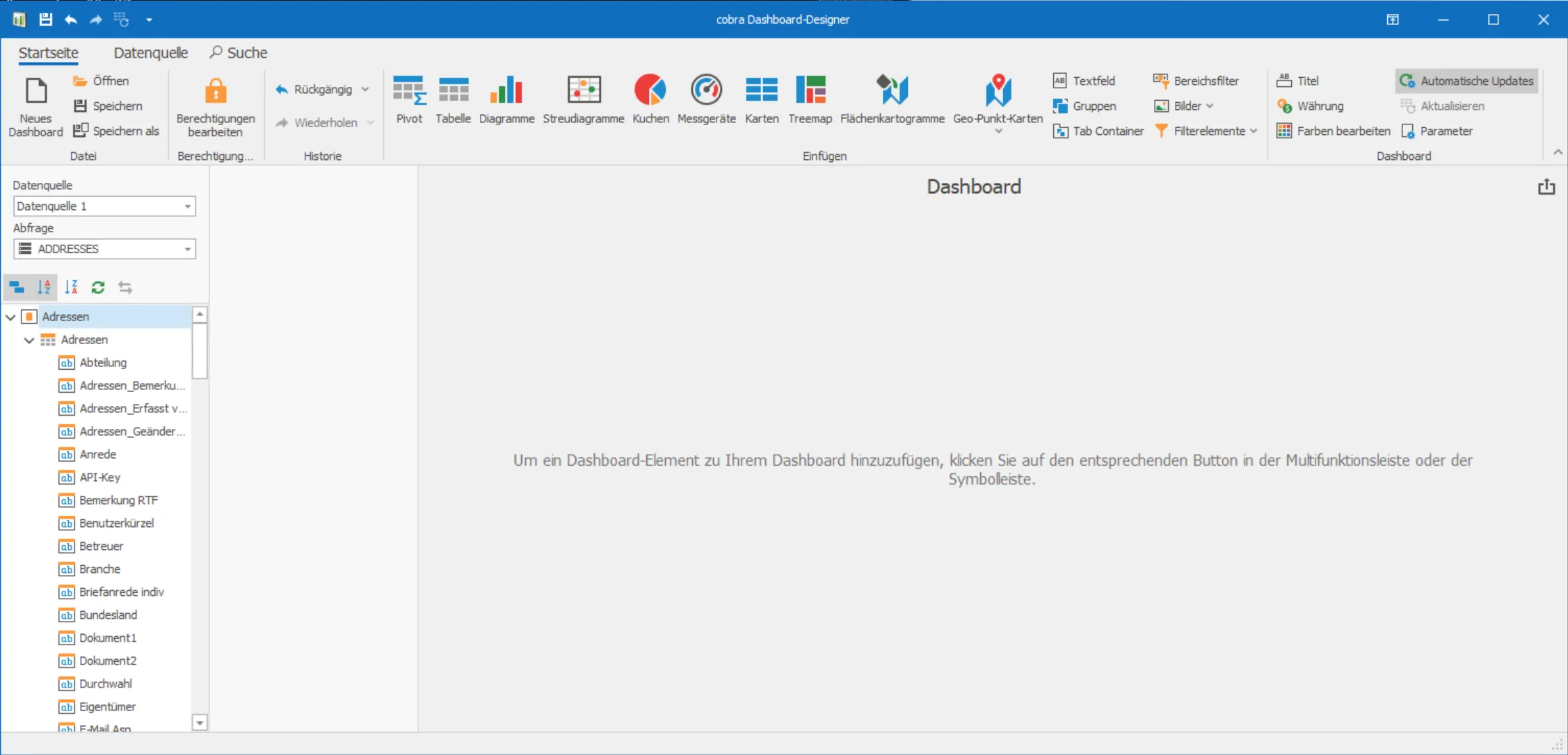
Der Dashboard-Designer ist das Werkzeug, mit dem Sie Ihre Auswertungen gestalten, nachdem Sie im vorherigen Arbeitsgang ausgewählt haben, über welche Daten das jeweilige Dashboard verfügen soll. Sie haben nach Abschluss der beschriebenen Arbeitsschritte ein neues, leeres Dashboard mit einer Datenquelle vor sich.

- Speichern Sie das Dashboard. Klicken Sie die Schaltfläche »Speichern« an.
Dashboards werden standardmäßig in Ihrer cobra-Installation im Unterverzeichnis »\System\Dashboard« angelegt, Sie können aber auch einen anderen Pfad wählen. Sie werden als Dateien im Format »XML« abgelegt.
Dashboards anlegen und verwalten
Dashboards werden im Dashboard-Designer angelegt, bearbeitet und verwaltet.
- Sie starten den Dashboard-Designer im Windows-Startmenü in der cobra-Programmgruppe.

Neues Dashboard anlegen: Datenauswahl
- Legen Sie ein neues Dashboard an.
- Klicken Sie die Schaltfläche »Neues Dashboard« an.
Ein Assistent öffnet sich.
Schritt 1 – Name
- Geben Sie dem neuen Dashboard einen Namen. Ein Dashboard kann mehrere Datenquellen enthalten, die wiederum eigene Namen tragen – dieser Name wird in einem späteren Arbeitsschritt festgelegt.
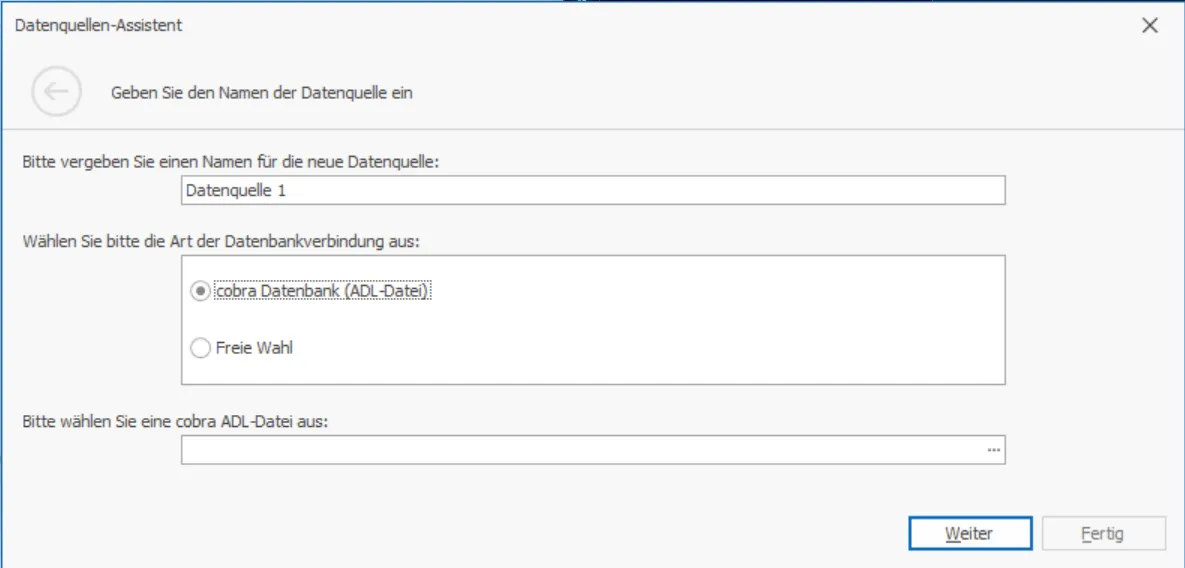
Schritt 2 – Datenbank wählen I
Im nächsten Schritt wählen Sie die Datenquelle aus, deren Daten in Dashboard dargestellt werden sollen. Sie haben die Wahl zwischen cobra und anderen Datenbanken. Welche Daten genau ausgewertet werden sollen, bestimmen Sie im nächsten Schritt.
- Wollen Sie nicht mit einer cobra-SQL-Datenbank arbeiten, klicken Sie »Freie Wahl« an.
- Sie müssen hier eine Datenquelle angeben. Später können Sie diesem Dashboard mit dem Befehl »Neue Datenquelle« weitere Datenquellen zuweisen.

Sie können außer mit cobra-Datenbanken auch mit anderen Typen von Datenquellen arbeiten, und zwar nicht nur mit SQL-Datenbanken, sondern auch mit Datenbanken in einer Vielzahl anderer Formate.
Beachten Sie bitte, dass der Viewer immer die gerade geöffnete cobra-Datenbank verwendet. Er kann aber dazu Daten aus beliebigen anderen Quellen anzeigen.
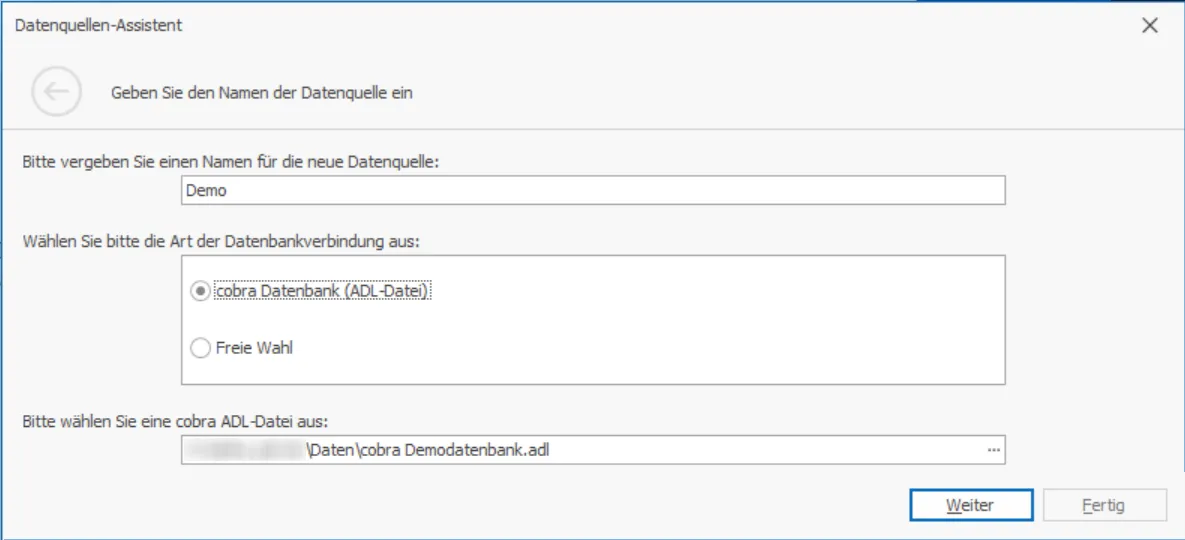
Schritt 3 – Datenbank wählen II
cobra-Datenbank (ADL)
- Wollen Sie eine cobra-Datenbank auswerten, klicken Sie die Schaltfläche an und geben Sie an, wo sich die ADL-Datei (die Datei mit dem Connection Link) zur entsprechenden Datenbank befindet. Standardmäßig befinden sich diese Dateien in Ihrer cobra-Installation im Unterverzeichnis »..\Daten«.
- Sie können diesem Dashboard später weitere Datenquellen, sei es aus cobra oder aus anderen Anwendungen, hinzufügen.

Freie Wahl
Wählen Sie »Freie Wahl« und klicken Sie auf »Weiter«. Entscheiden Sie im folgenden Schritt, um welchen Datentyp es sich handelt. Zur Auswahl stehen »Datenbank«, »OLAP«-Cube und »Microsoft Excel-Arbeitsmappe/CSV Datei«.
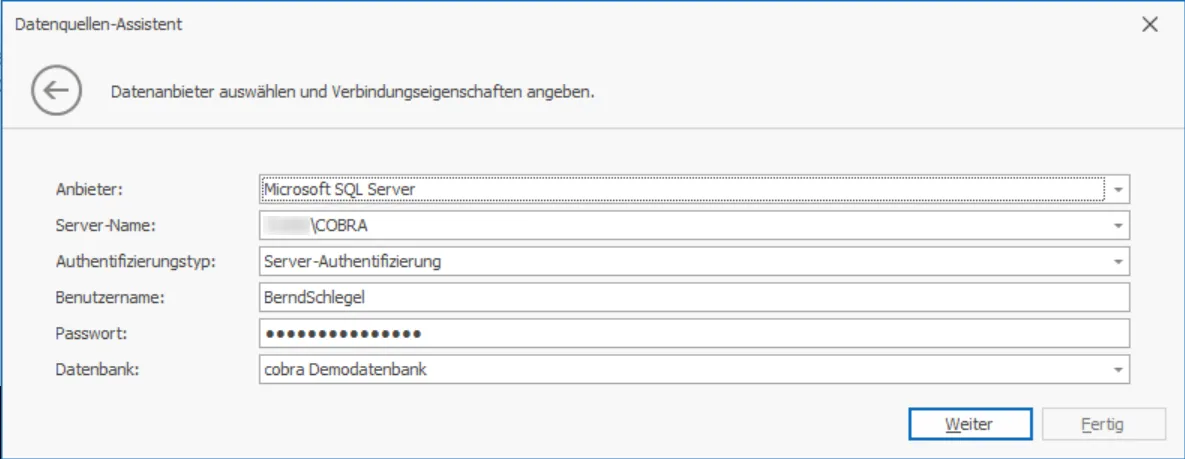
Wir wählen exemplarisch »Datenbank« aus. Im folgenden Schritt stehen hier die verschiedensten Datenbankformate zur Verfügung. Dashboard unterstützt mehr als ein Dutzend verschiedener Datenprovider, zu denen unter anderen MS SQL Server, MS Access, Oracle und MySQL zählen.

Daten aus verschiedenen Quellen lassen sich nur verknüpfen, wenn in beiden Datenquellen ein gleichnamiges Feld (etwa »Kundennummer«) vorhanden ist.
Daten zusammenstellen
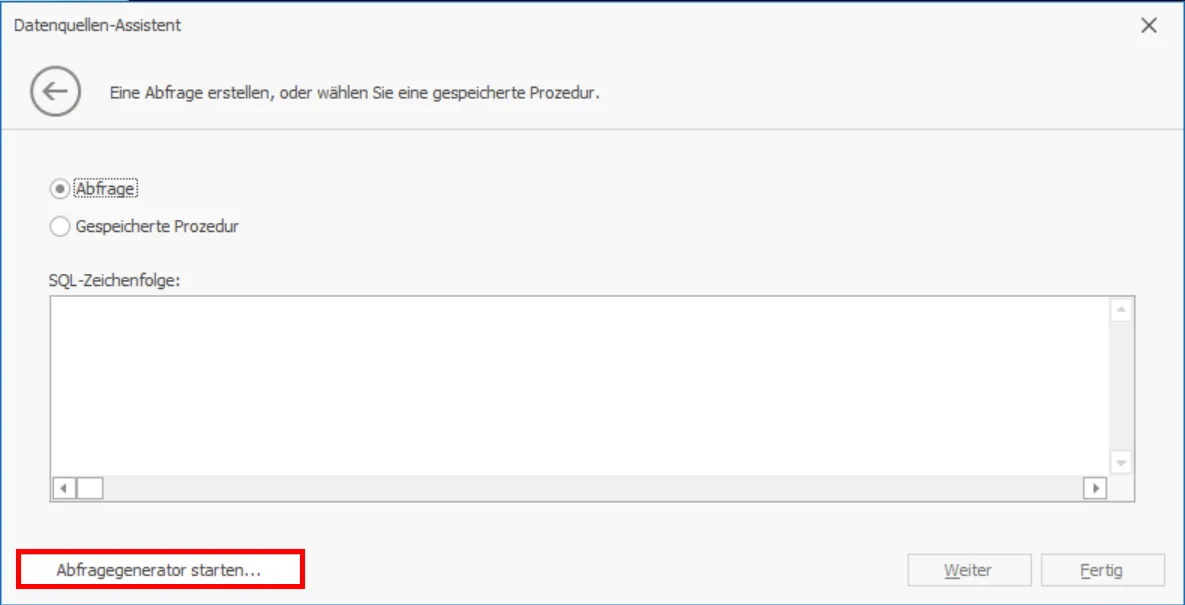
Im folgenden Dialog legen Sie fest, wie Sie die Daten abfragen wollen. Sie können eine Abfrage via »Abfragegenerator« erstellen oder via »gespeicherte Prozedur«, sofern letztere in der relevanten Datenbank vorhanden ist.
Im Weiteren führen wir durch den Abfragegenerator und klicken entsprechend auf die Schaltfläche »Abfragegenerator starten…«.

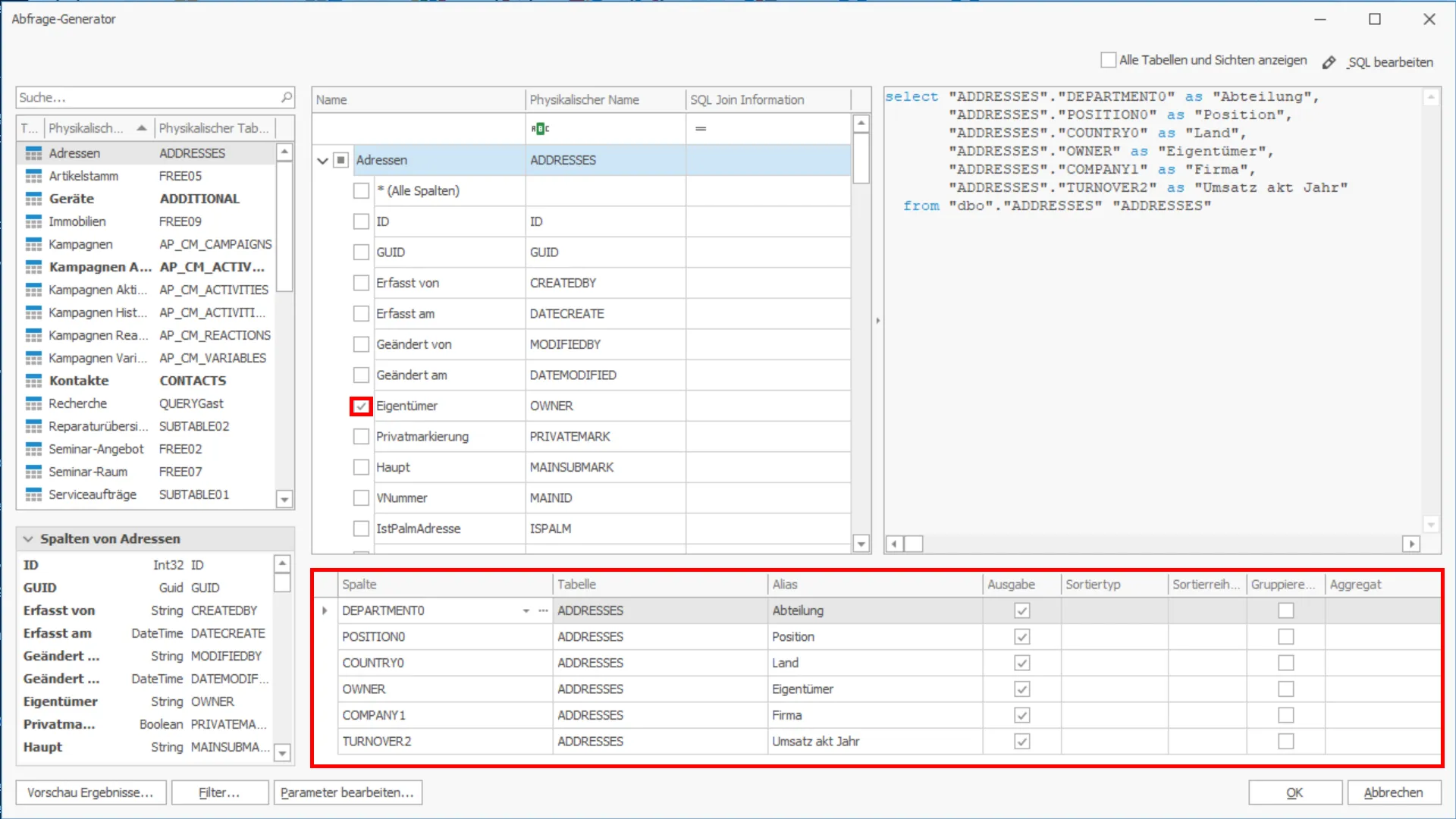
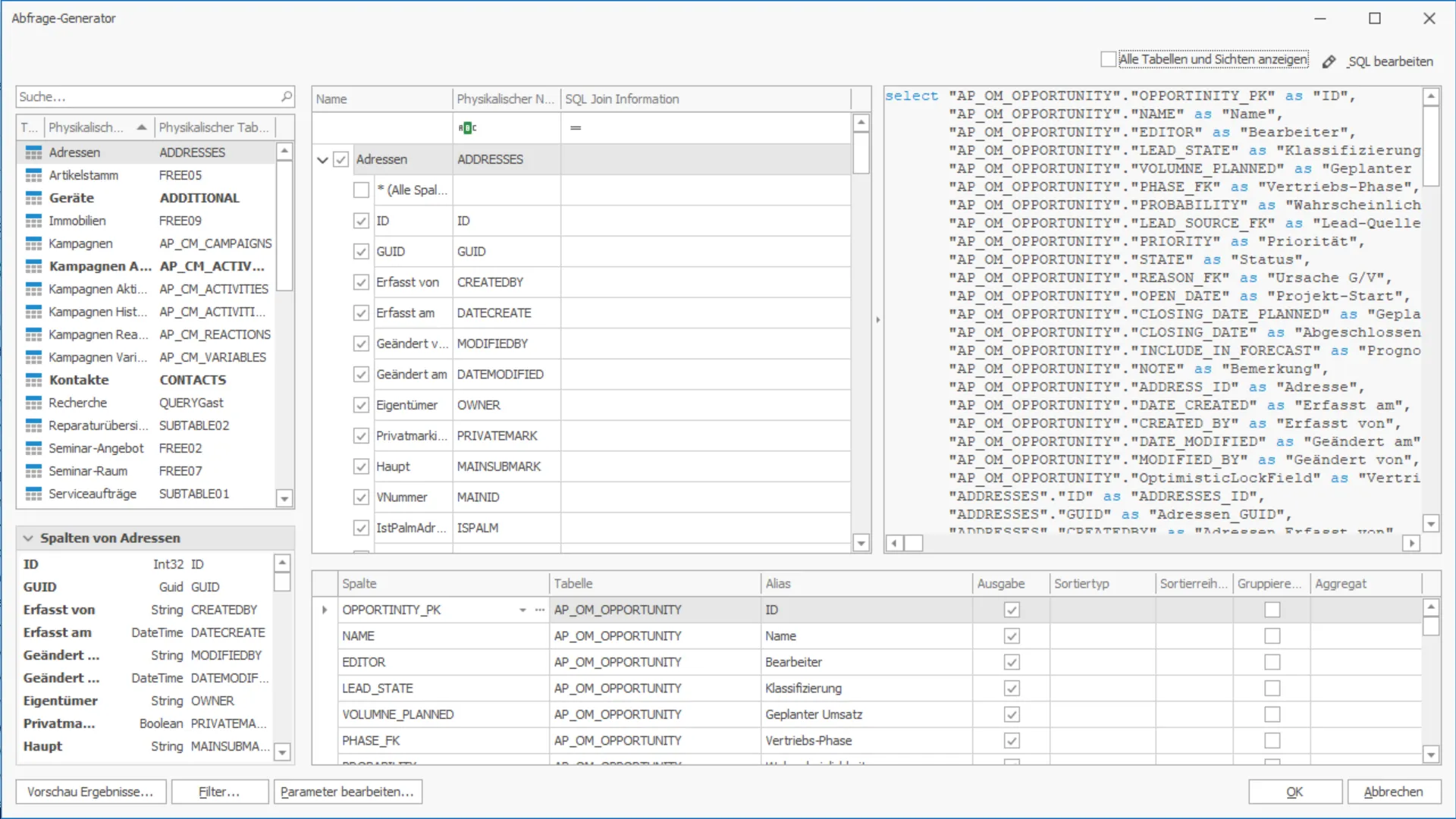
Abfragegenerator

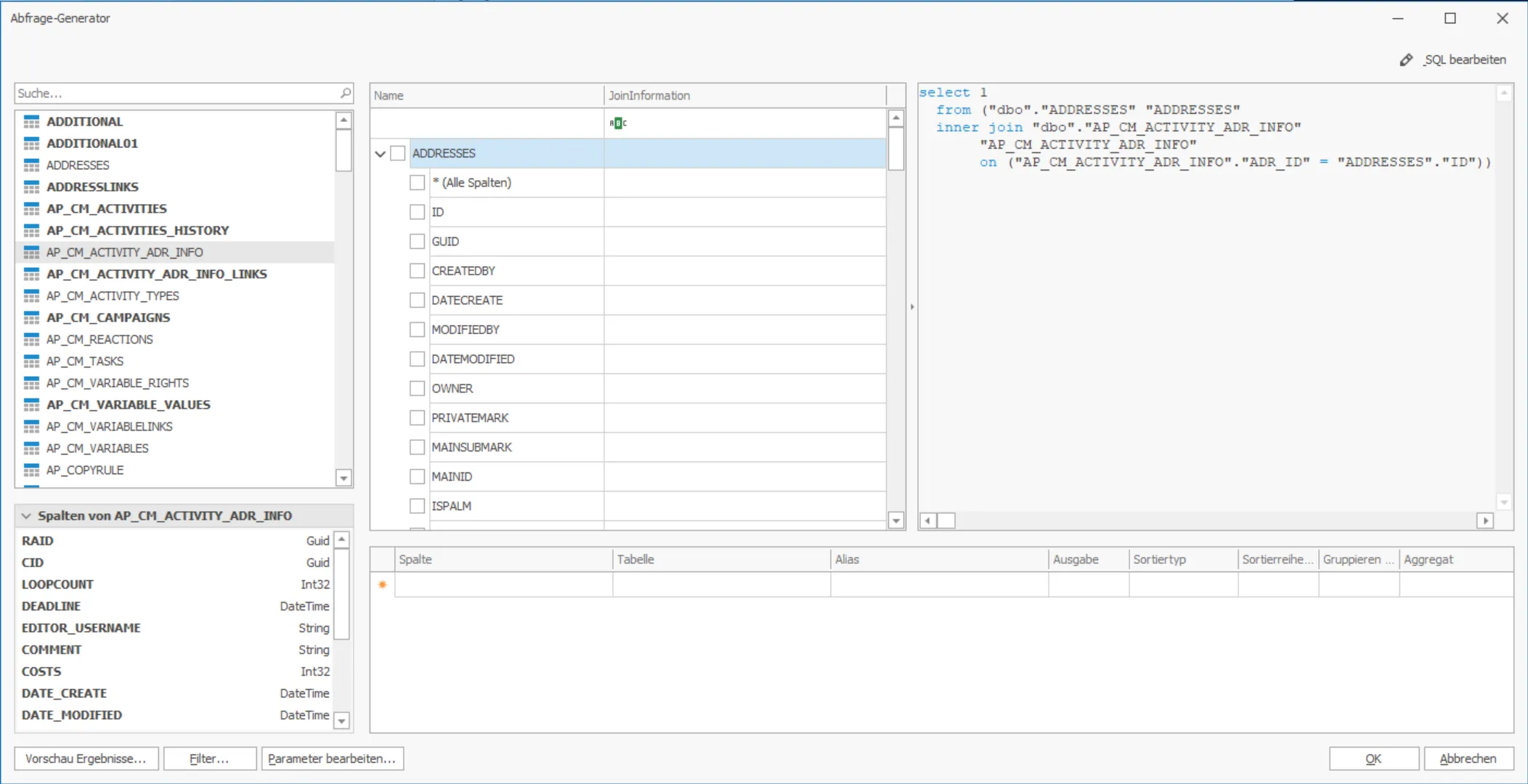
In diesem Dialog sehen Sie sämtliche Datentabellen, die in der Datenbank vorhanden sind, die Sie mit dem Dashboard verbunden haben. Hier wählen Sie aus, welche Daten Sie im Dashboard wiedergeben wollen.
- Ziehen Sie mit der gedrückten linken Maustaste die gewünschte Datentabelle in den mittleren Bereich oben.
- Oder Sie klicken die gewünschte Datentabelle einfach doppelt an.

Damit steht die Datentabelle samt aller Felder für das Dashboard zur Verfügung.
- Um eine Datentabelle wieder aus dem Dashboard zu entfernen, ziehen Sie sie in die Übersicht links zurück.
Im mittleren Teil des Dialoges werden die Felder der ausgewählten Datentabelle aufgelistet. Hier klicken Sie an, welche Datenfelder Sie im Dashboard auswerten wollen.
- Klicken Sie im mittleren Teil des Dialoges jene Datenfelder an, die Sie im Dashboard aufbereiten wollen. Diese ausgewählten Datenfelder werden darunter aufgelistet.

Sie könnten sämtliche Datenfelder auswählen und erst später im Dashboard selbst festlegen, welche Datenfelder Sie tatsächlich auswerten wollen. Das würde das Programm erheblich verlangsamen, weshalb wir empfehlen, nur jene Datenfelder auszuwählen, die Sie tatsächlich verwenden werden.
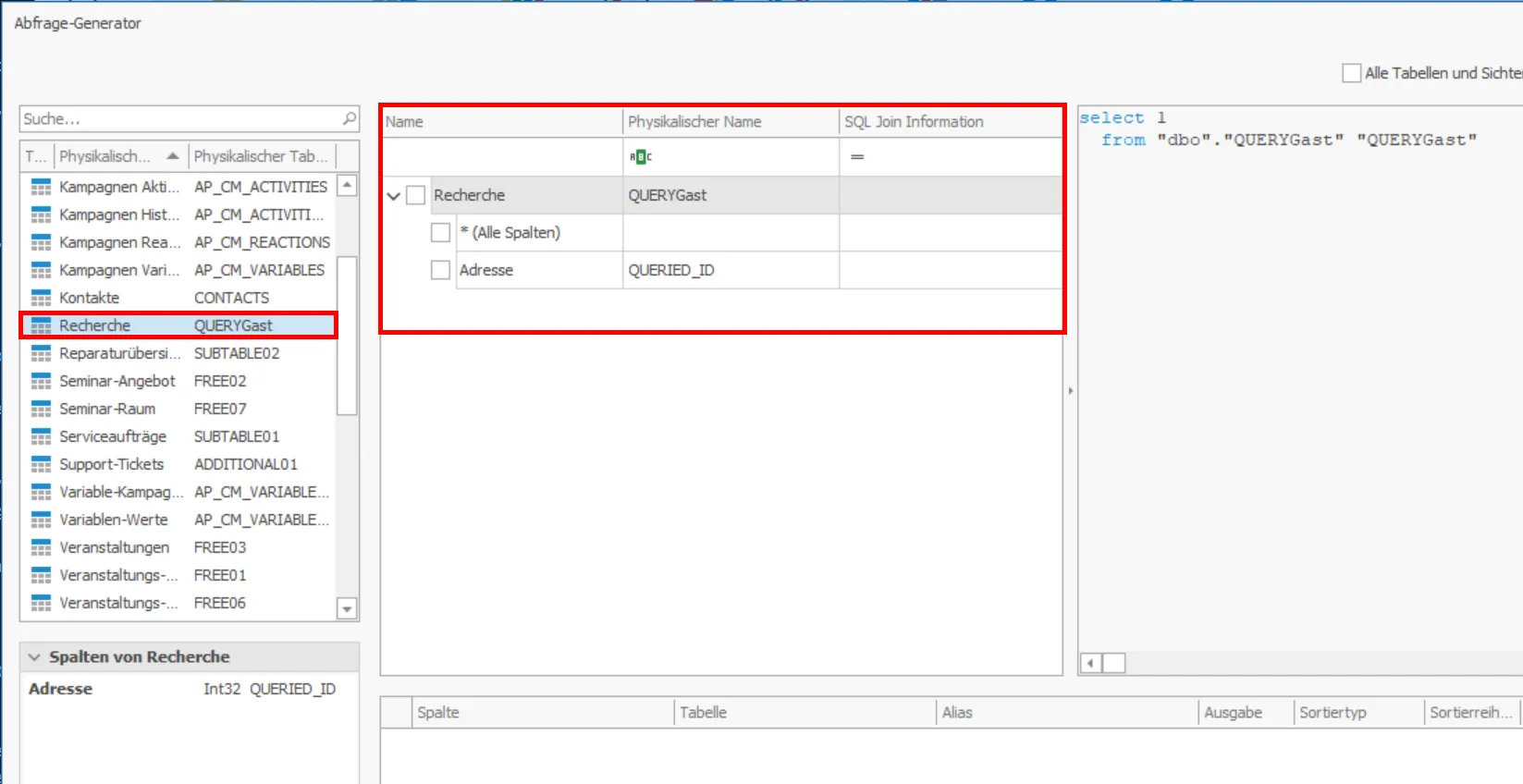
- Ein Sonderfall unter den verfügbaren Daten ist die »Recherche«. Wählen Sie diese aus, wird an dieser Stelle automatisch der gerade angemeldete Benutzer eingesetzt.

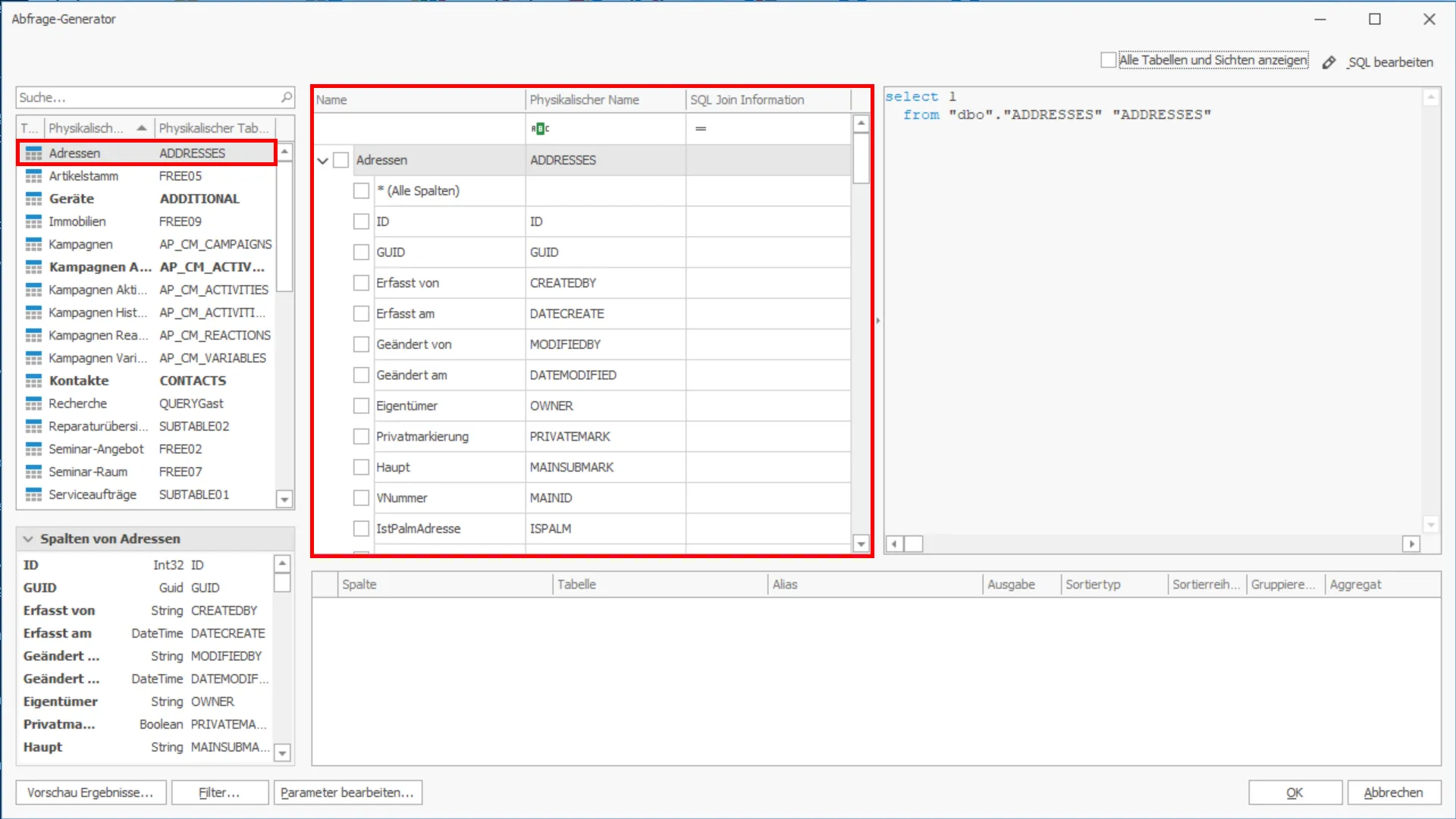
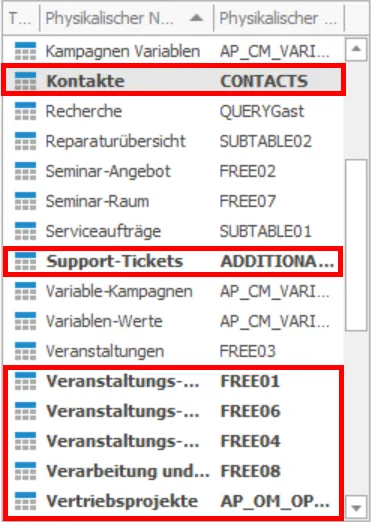
Auch der linke Teil des Datenquellen-Dialoges hat sich verändert. Hier werden jetzt nur noch jene Datentabellen angezeigt, die die bereits ausgewählte Datentabelle als Bezugsquelle verwenden. In der Abbildung wurden zuerst die Adressen ausgewählt. Folglich stehen links jetzt nur noch Tabellen wie »Kontakte« und »Vertriebsprojekte« zur Auswahl, die von den Adressen abhängig sind (ein Kontakt gehört immer zu einer Adresse). Alle anderen Datentabellen sind ausgegraut.

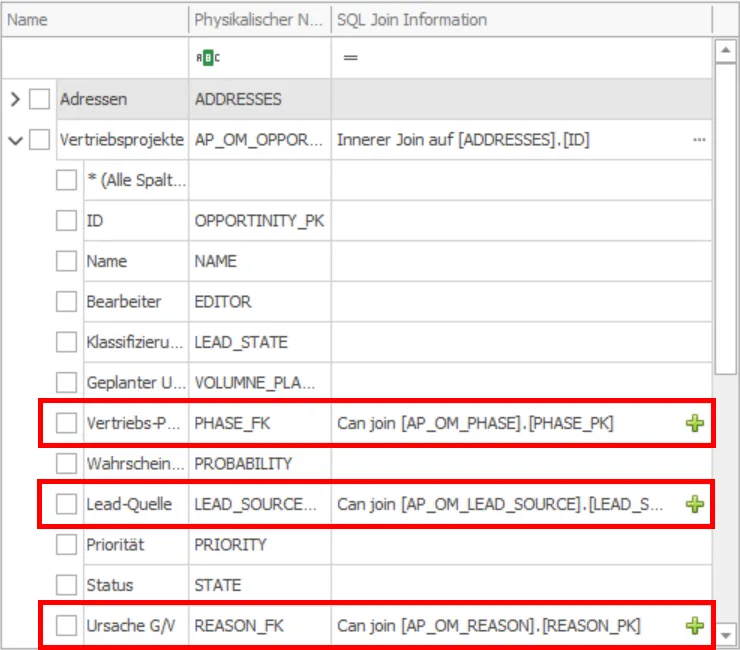
Bei Datentabellen, die von anderen Datentabellen abhängig sind, geben Sie an, welches Feld die Verbindung zur Bezugstabelle herstellt. Dabei kann es sich auch um mehrere Felder handeln.

Das Programm schlägt Ihnen entsprechende Felder vor. Sie können aber auch eine eigene Festlegung treffen.
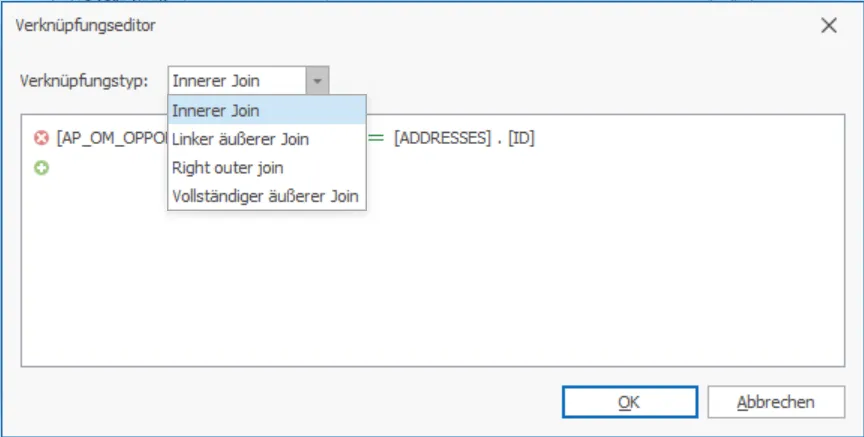
- Klicken Sie den Auswahlknopf rechts neben dem Namen der eigentlichen Datentabelle an.

Sie können hier vier Verbindungsarten von zwei Tabellen festlegen:
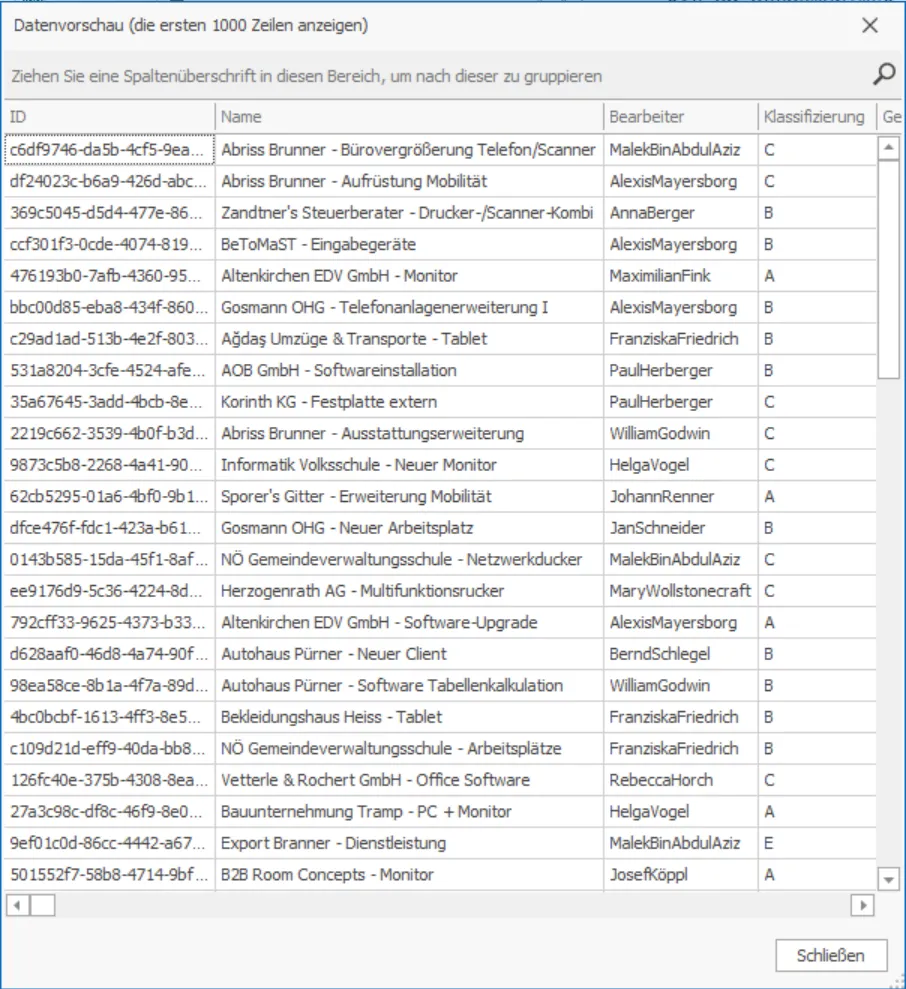
Mit »Vorschau Ergebnisse« rufen Sie eine Vorschau auf. Hier sehen Sie Daten von bis zu eintausend Datenreihen Ihrer Auswahl.

Klicken Sie einen Spaltentitel an, sehen Sie das vertraute Filtersymbol, mit dem Sie einen Filter definieren können.
Datenzusammenstellung abschließen
- Bestätigen Sie Ihre Auswahl im Dialog »Datenquelle bearbeiten« durch Klick auf »OK«, gelangen Sie in den eigentlichen Dashboard Designer.
Eine zusätzliche Datenquelle erfassen
Sie können dem Dashboard weitere Datenquellen hinzufügen. Hierbei kann es sich um Daten aus der gewählten cobra-Datenbank oder um Daten aus anderen Anwendungen handeln.

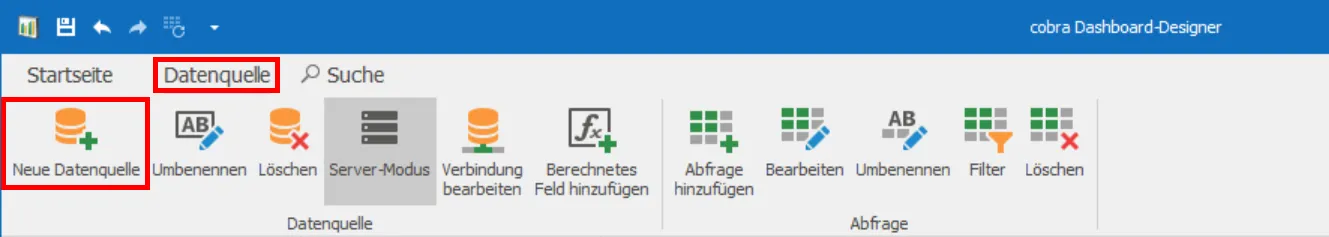
- Klicken Sie die Schaltfläche »Neue Datenquelle« an.
- Verfahren Sie wie beim Neuerfassen einer Datenquelle beschrieben.
Konfigurieren Sie die Auswahl der Datenfelder wie gewünscht.
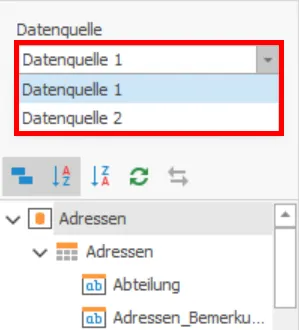
Die in einem Dashboard verfügbaren Datenquellen finden Sie hier:

Die Datenauswahl verändern
Sie können die Datenauswahl des Dashboards jederzeit ändern.
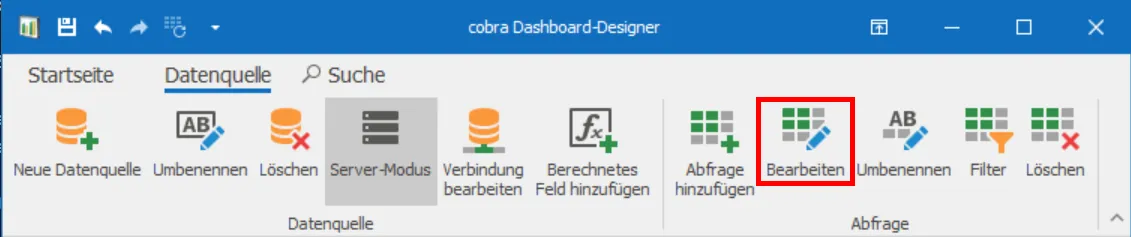
- Klicken Sie im Bereich »Datenquelle« die Schaltfläche »Bearbeiten« an.

Der Dialog zum Zusammenstellen von Datenquellen öffnet sich. In ihm sehen Sie die aktuelle Datenauswahl und können Daten entfernen und hinzufügen.

Ein Dashboard bearbeiten
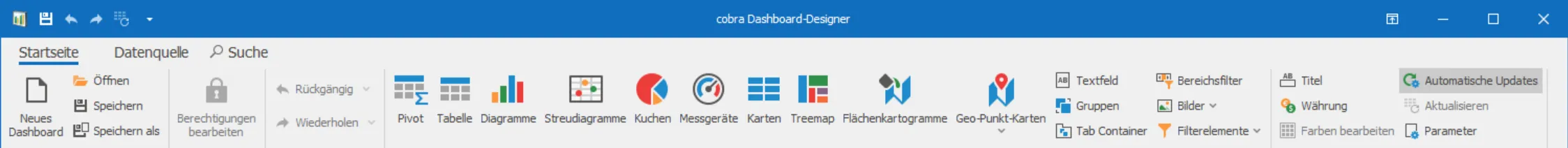
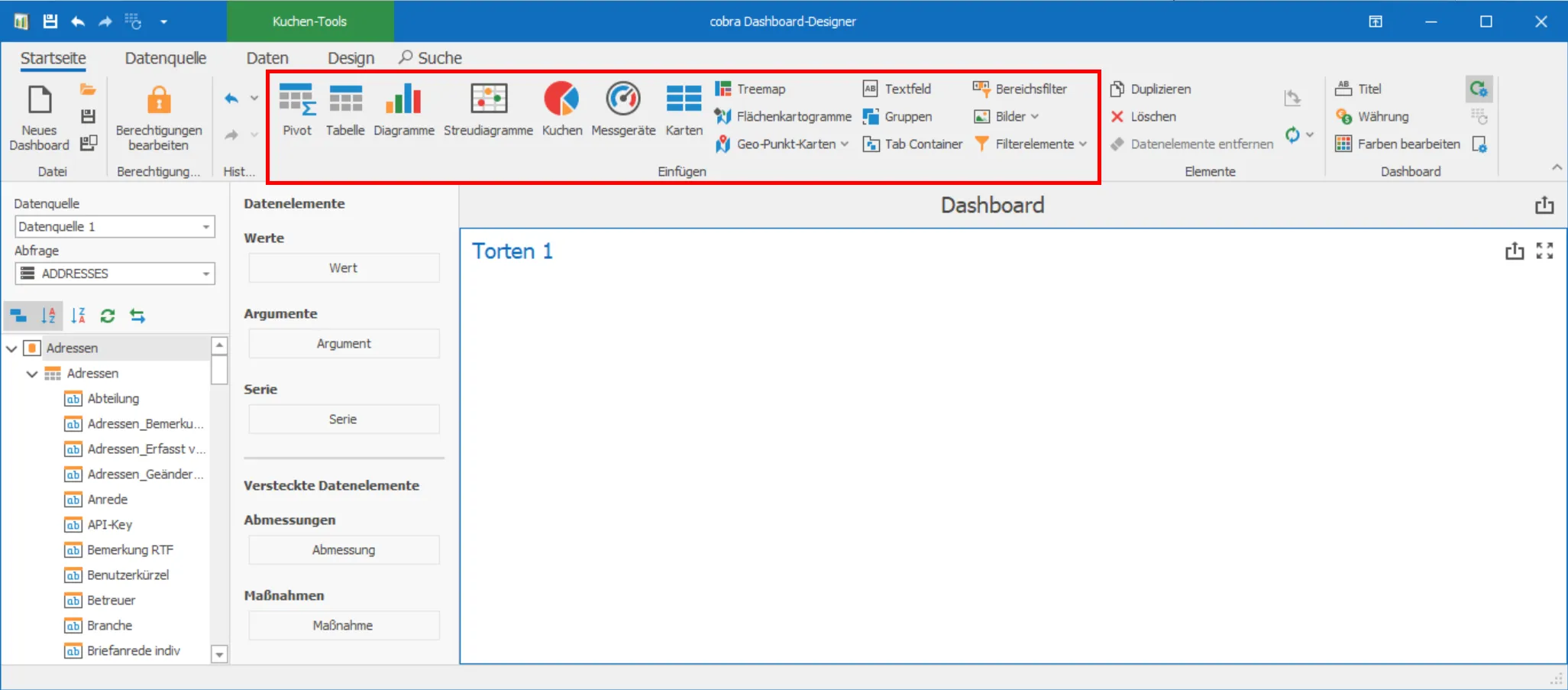
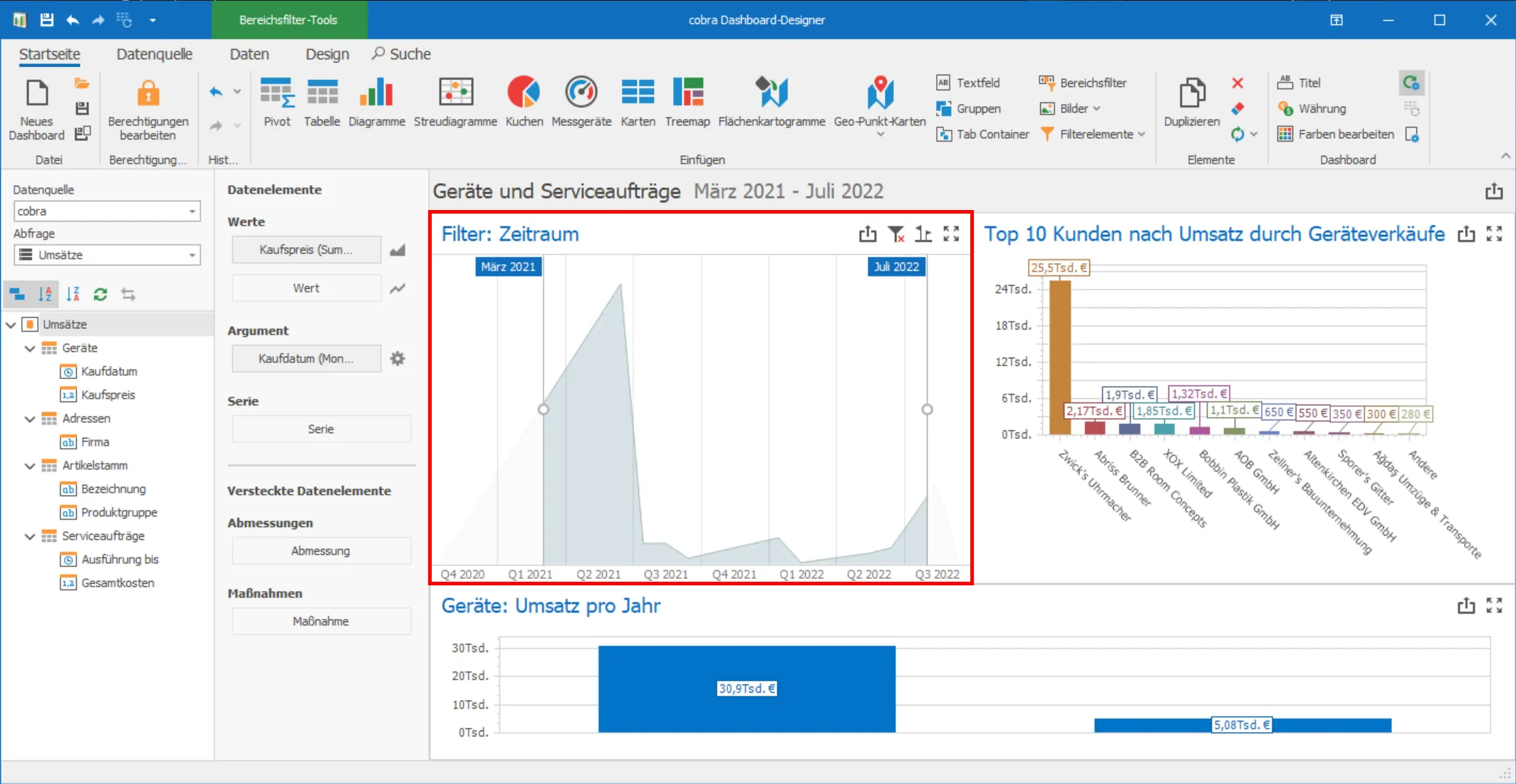
Das leere Dashboard besteht aus der Datenauswahl links und dem Arbeitsbereich rechts. Außerdem finden sich am oberen Rande die in Registern angeordneten Werkzeuge, die Sie über Schaltflächen aufrufen.

Zugriffsrechte
Dashboard ist in das Rechtesystem von cobra integriert. Sie können selbst festlegen, ob sämtliche oder nur bestimmte der in cobra vorhandenen Benutzer auf ein Dashboard zugreifen dürfen. Standardmäßig haben alle Benutzer Zugriff.
- Klicken Sie die Schaltfläche »Berechtigungen bearbeiten« an.

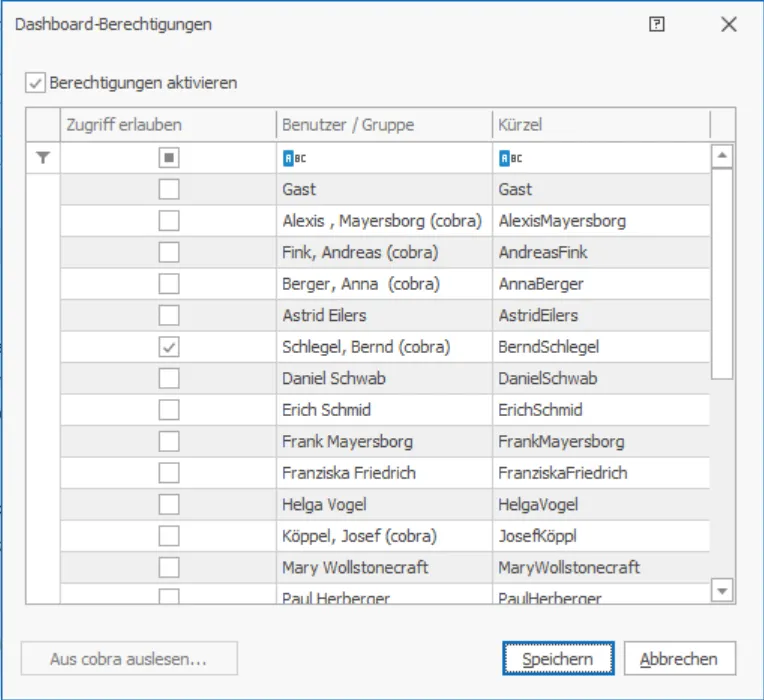
Der Dialog zur Rechteverwaltung von Dashboard öffnet sich.

- Um das Berechtigungssystem einzuschalten, klicken Sie die Option »Berechtigungen aktivieren« an.
- Mit der Schaltfläche »Aus cobra auslesen« übernehmen Sie die in der Benutzerverwaltung von cobra angelegten Benutzer und Gruppen nach Dashboard.
- Klicken Sie jene Benutzer und Gruppen an, die das aktuelle Dashboard sehen dürfen.
Diagramme und andere Dashboard-Elemente anlegen
Die Auswertungen werden auf der Arbeitsfläche rechts zusammengestellt. Ein Dashboard kann verschiedene Auswertungen sowie zusätzliche Elemente wie Texte und Bereichsfilter enthalten.
Außerdem gibt es links auf der Arbeitsfläche noch den Steuerbereich »Datenelemente«, in dem Sie für jede einzelne Darstellung die auszuwertenden Daten und andere Einstellungen festlegen.
Ganz links neben der Arbeitsfläche findet sich ein Explorer mit der Datenauswahl.
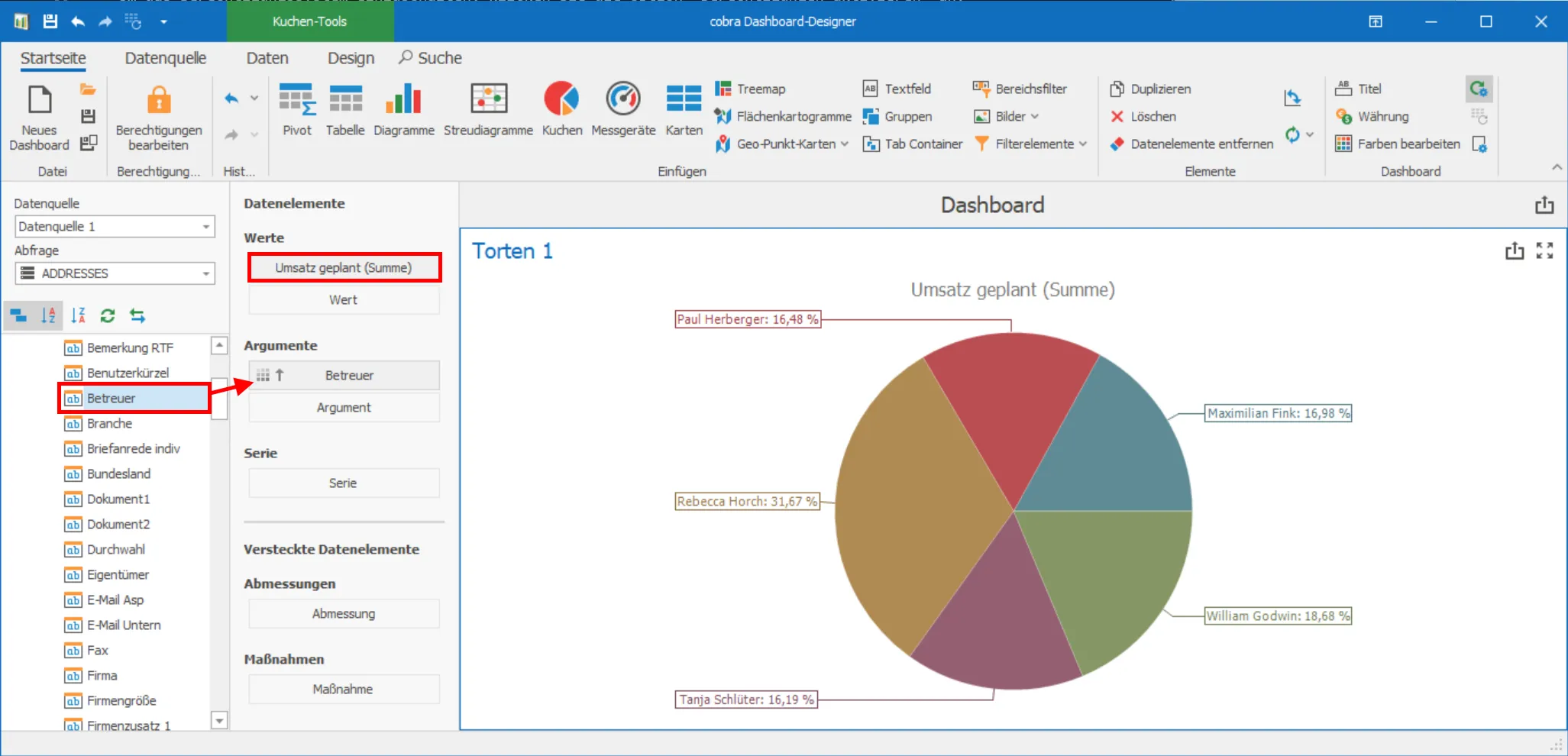
- Klicken Sie oben in der Werkzeugleiste unter »Einfügen« ein Element an, wird es auf der Arbeitsfläche angelegt. Im abgebildeten Fall handelt es sich um einen »Kuchen«, ein Tortendiagramm.

Damit Daten überhaupt angezeigt werden können, müssen sie mit Feldern der Datenquelle verbunden werden. Jede Art von Dashboard-Eintrag hat ganz spezielle Parameter: Ein Tortendiagramm verfügt über einen speziellen Satz von Werten, Datenserien, Argumenten etc. Eine Tabelle arbeitet mit Spalten, eine Pivot-Tabelle mit Werten, Spalten und Zeilen. Jeder Datenbereich gehört zu einem bestimmten Dashboard-Element und sorgt für die Anbindung an die entsprechende Datenquelle, hier wird auf einzelne Datenquellenfelder referiert.
- Ziehen Sie die entsprechenden Datenfelder aus der Datenauswahl links auf die Schaltflächen der Datenelemente. Sie können ein solches Element wieder entfernen, indem Sie es in die Datenauswahl zurückziehen.
- Eine Besonderheit sind die »Versteckte Datenelemente«. Diese Daten werden in den Diagrammen selbst nicht dargestellt. Sie können aber als Filter (Abmessung) und in Sortierungen (Maßnahme) eingesetzt werden, obwohl sie selbst unsichtbar sind.
- Um ein Element wieder aus den Datenelementen zu entfernen, ziehen Sie es zurück in die Datenauswahl.

Dashboard-Elemente konfigurieren
Je nach Typ des Elements (Torte, Pivot-Tabelle etc.) gibt es sehr unterschiedliche Einstellmöglichkeiten.
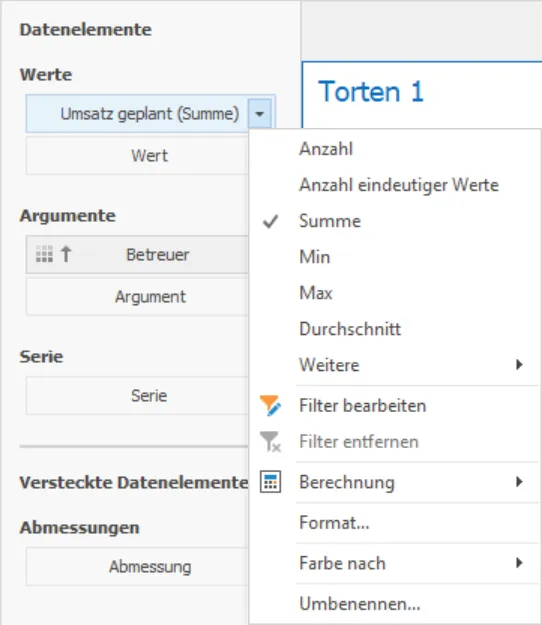
Im Bereich für Datenelemente
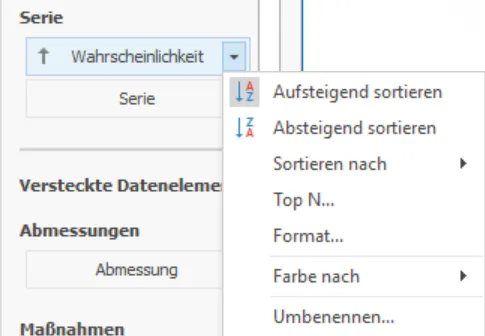
- Klicken Sie in den Datenelementen ein Feld an, können Sie über den Listenpfeil die Funktion für die Daten bestimmen und ändern.

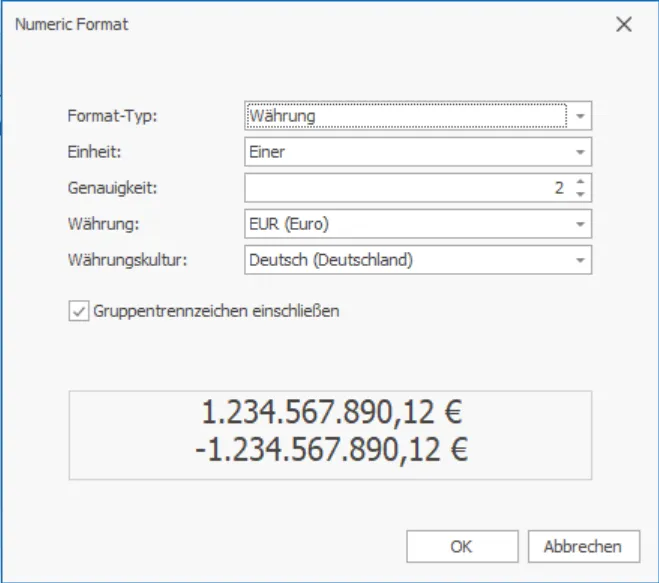
- »Format« öffnet dabei einen weiteren Dialog, in dem Sie die Zahlenformate für eine numerische Anzeige definieren.

- Mit »Gruppentrennzeichen einschließen« setzen Sie Punkte zwischen die einzelnen Tausendergruppen größerer Zahlen.
- Wie bei allen anderen Einstellungen dieses Dialoges sehen Sie auch hier im unteren Bereich eine Vorschau.
- In anderen Datenelementen stellen Sie über den Listenpfeil die Sortierung ein, für die Ihnen auch das versteckte Datenelement »Maßnahme« angeboten wird.

Außerdem gibt es je nach Elementtyp sehr verschiedene weitere Optionen in einer Dropdown-Liste. Dazu zählen Sortierung, Aggregierung, Formatierung und Visualisierung.
Sie öffnen diese über die Schaltflächen mit dem Listenpfeil neben den Datenelementen und Versteckten Datenelementen.
Auf der Arbeitsfläche
Folgende Einstellungen finden sich im Menüband und Kontextmenü in verschiedenen Registerkarten für die meisten Diagrammtypen, während manche Diagramme noch einige zusätzliche Einstellungen kennen:


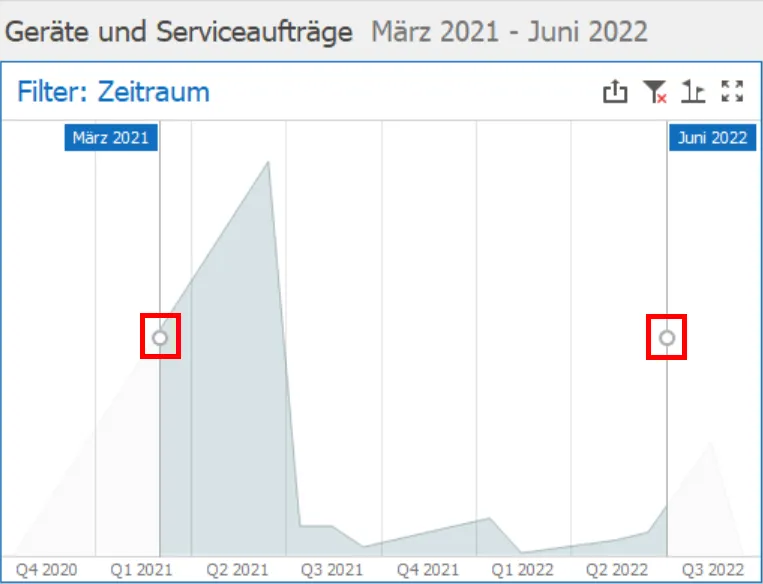
Einstellungen für Bereichsfilter
Ein solcher Filter erlaubt es Ihnen, einen bestimmten Datenbereich interaktiv beispielsweise mit zwei Schiebern herauszufiltern.

Verändern Sie einen oder beide Schieber, übernehmen die anderen Diagramme automatisch diese Einstellung.

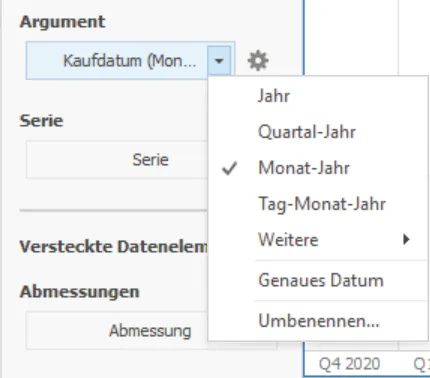
Welche Zeiträume sich hier filtern lassen, stellen Sie in den Datenelementen ein.

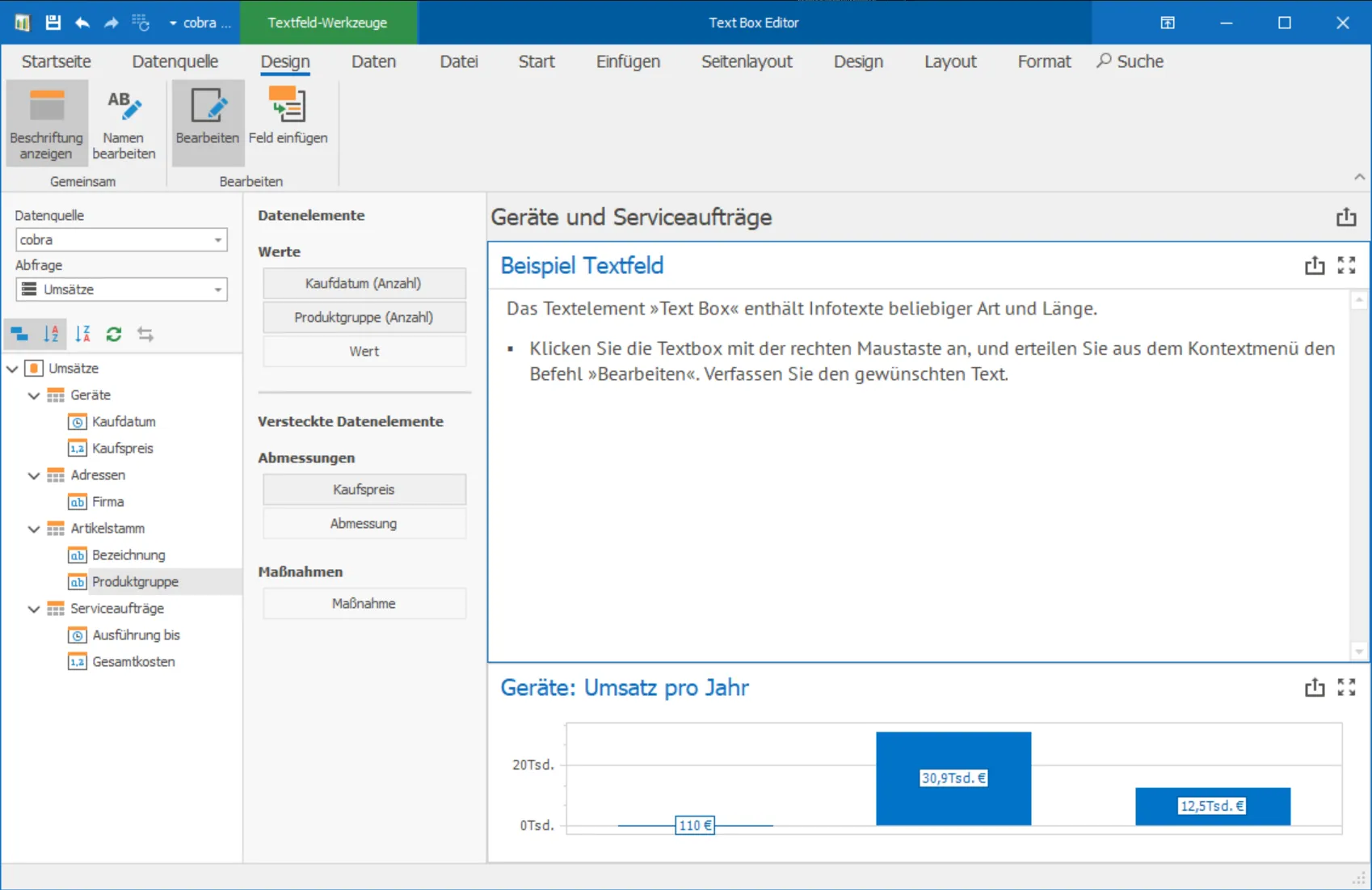
Einstellungen für Textelemente
Das Textelement »Textfeld« enthält Infotexte beliebiger Art und Länge.
- Klicken Sie die Textbox mit der rechten Maustaste an, und erteilen Sie aus dem Kontextmenü den Befehl »Bearbeiten«. Erfassen und formatieren Sie den gewünschten Text im Texteditor.

Anordnung der Elemente ändern
Sie können die Elemente auf der Arbeitsfläche mit der gedrückten Maustaste hin- und herschieben.
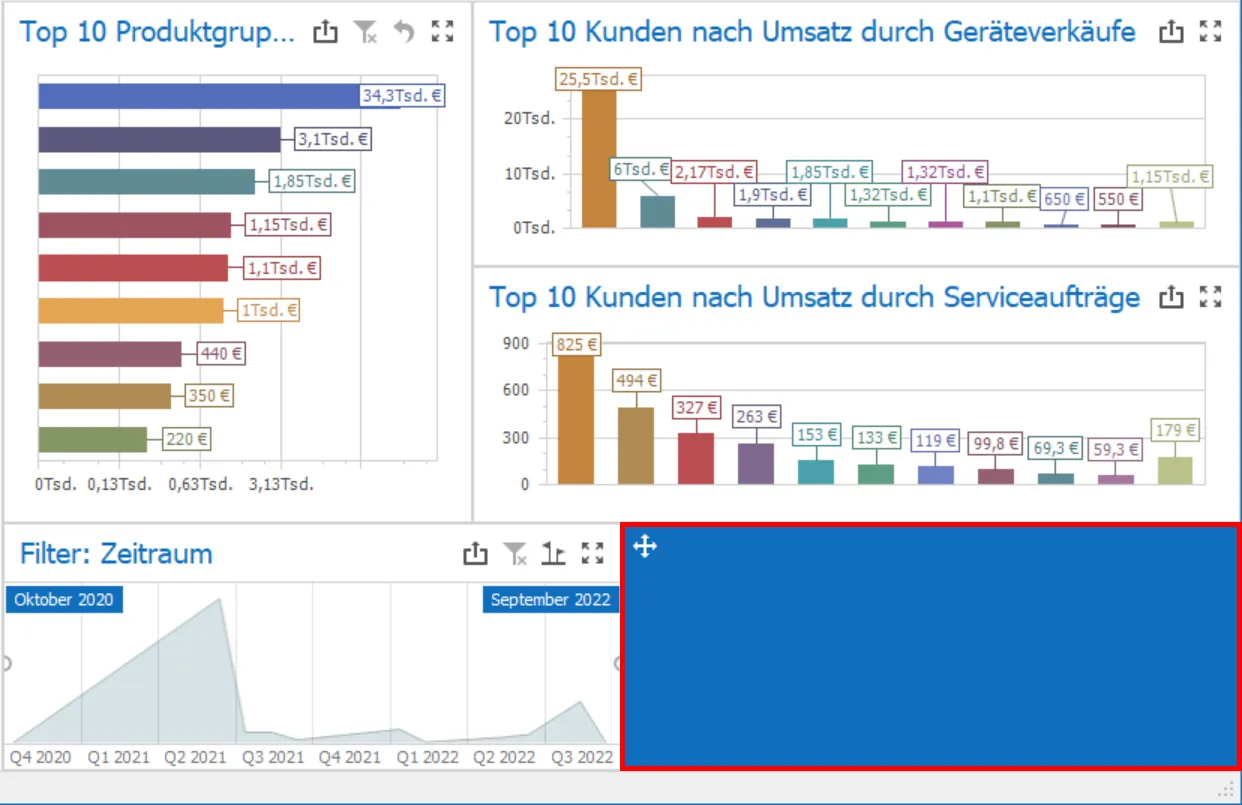
- Greifen Sie ein Element an seiner Überschrift bzw. Beschriftung und ziehen Sie es bei gedrückter linker Maustaste an eine andere Position auf der Arbeitsfläche. Hat das Element keine Beschriftung, erscheint ein Kreuz, an dem Sie es fassen können.
- Eine farbige Markierung zeigt Ihnen an, wo das Element verankert werden kann.
- Lassen Sie die Maustaste los, wird das Element an der markierten Stelle eingefügt.

Größe der Elemente ändern
Die Anordnung der Elemente geschieht automatisch in Zeilen und Spalten. Sie können allerdings Elemente innerhalb dieser Anordnung mit der Maus in ihrer Breite oder Höhe verändern. Die anderen Elemente der Umgebung werden ihrerseits automatisch entsprechend angepasst.
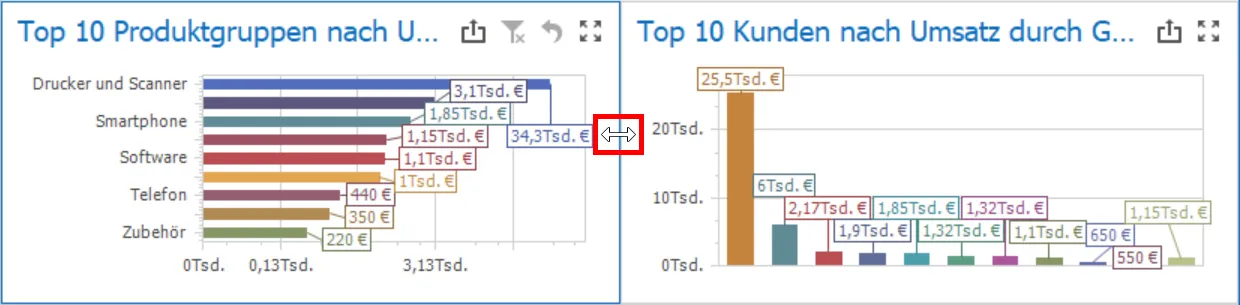
- Klicken Sie zwischen zwei Elemente und ziehen Sie diese dann mit der linken Maustaste in die gewünschte Breite oder Höhe.

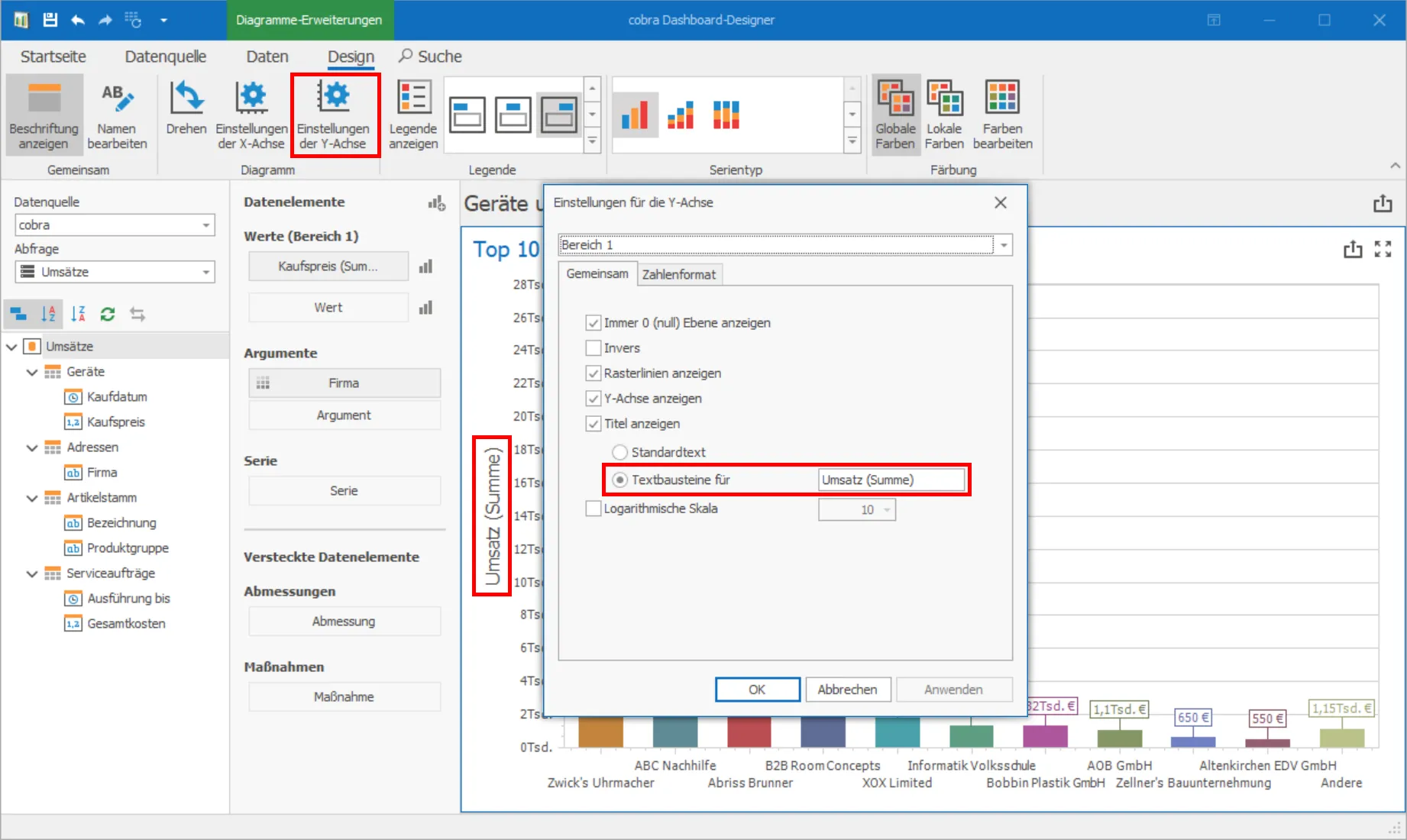
Layout und Beschriftung von Diagrammen ändern
Welche Optionen Sie hier haben, hängt vom Typ des Diagrammes oder sonstigen Elementes ab.
- Klicken Sie ein Element auf der Arbeitsfläche an.
- Wechseln Sie in die Registerkarte »Design« (im abgebildeten Beispiel handelt es sich um ein Balkendiagramm).

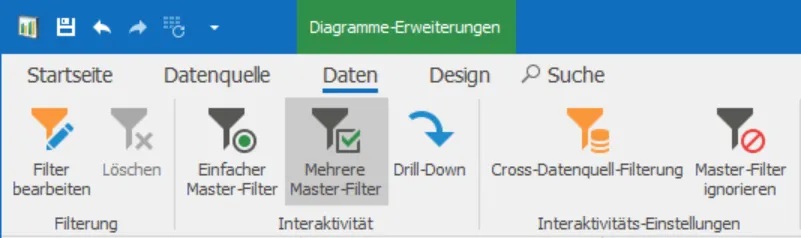
Daten filtern
In der Registerkarte »Daten« finden Sie erweiterte Filtermöglichkeiten. Diese gelten jeweils nur für das jeweils gerade auf der Arbeitsfläche markierte Element.

Setzen Sie im Falle einer Filterung nach Datum bspw. »Heute« innerhalb eines Berichtes den relevanten Filter im Berichts-Assistenten und nicht im Dashboard Designer.
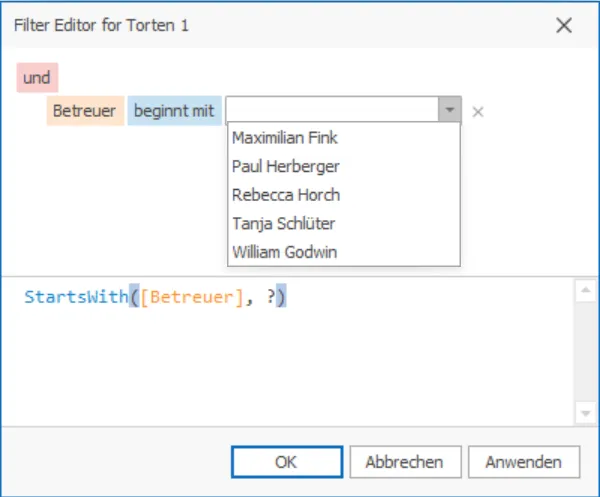
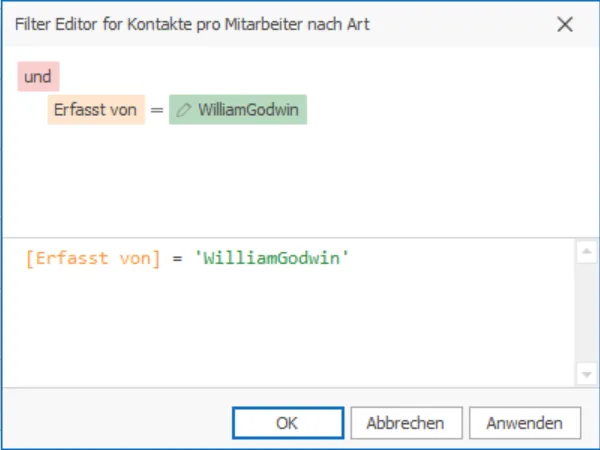
Filter editieren
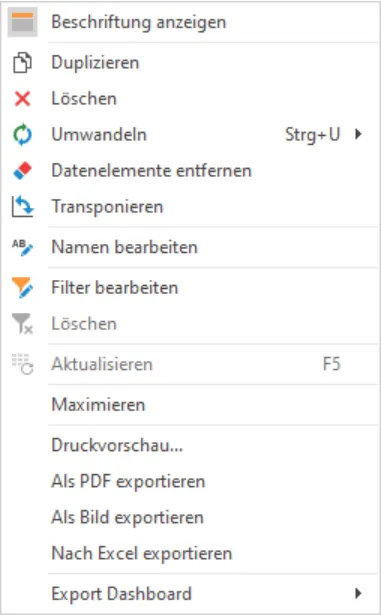
Mit der Schaltfläche »Filter bearbeiten« öffnen Sie die bekannten Filteroptionen, die Sie auch über das Kontextmenü des Elementes selbst erreichen.

Nach Serien/Argumenten filtern
Voraussetzung hierfür ist, dass in einem Element Argumente oder Serien definiert sind.
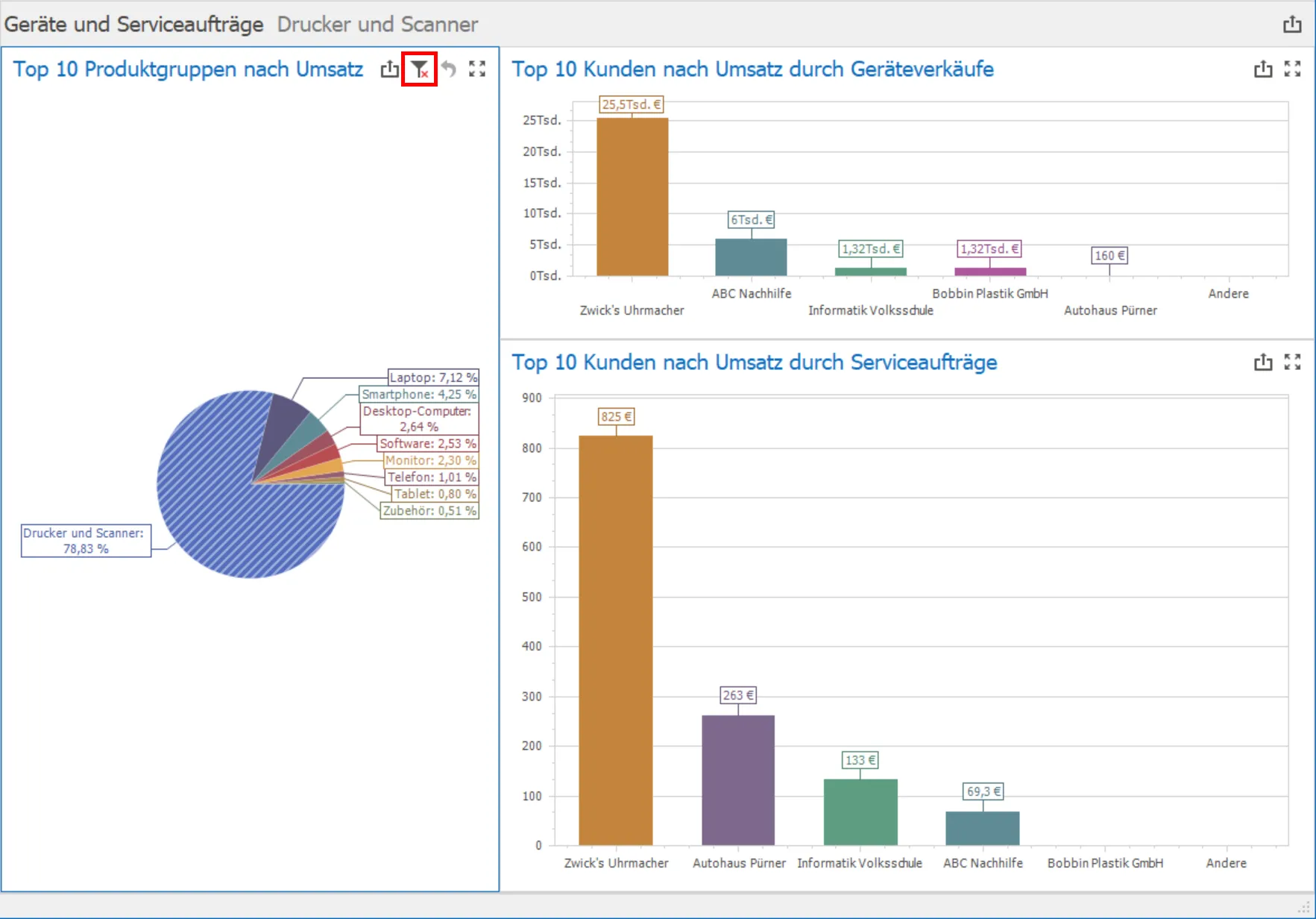
Sie können mit dieser Funktion dafür sorgen, dass in sämtlichen Diagrammen auf der Arbeitsfläche nur die Daten angezeigt werden, die zu einem von Ihnen markierten Argument oder einer von Ihnen markierten Serie gehören.
Im abgebildeten Beispiel sehen, dass im linken Diagramm »Top 10 Produktgruppen nach Umsatz« der Eintrag »Drucker und Scanner« markiert ist. Im Balkendiagramm rechts werden in diesem Falle nur die zu diesem Eintrag gehörigen Daten wiedergegeben.

- Sie heben eine solche Markierung wieder auf, indem Sie aus dem Kontextmenü den Befehl »Master-Filter löschen« erteilen. oder die Schaltfläche oben rechts anklicken.
Details anzeigen
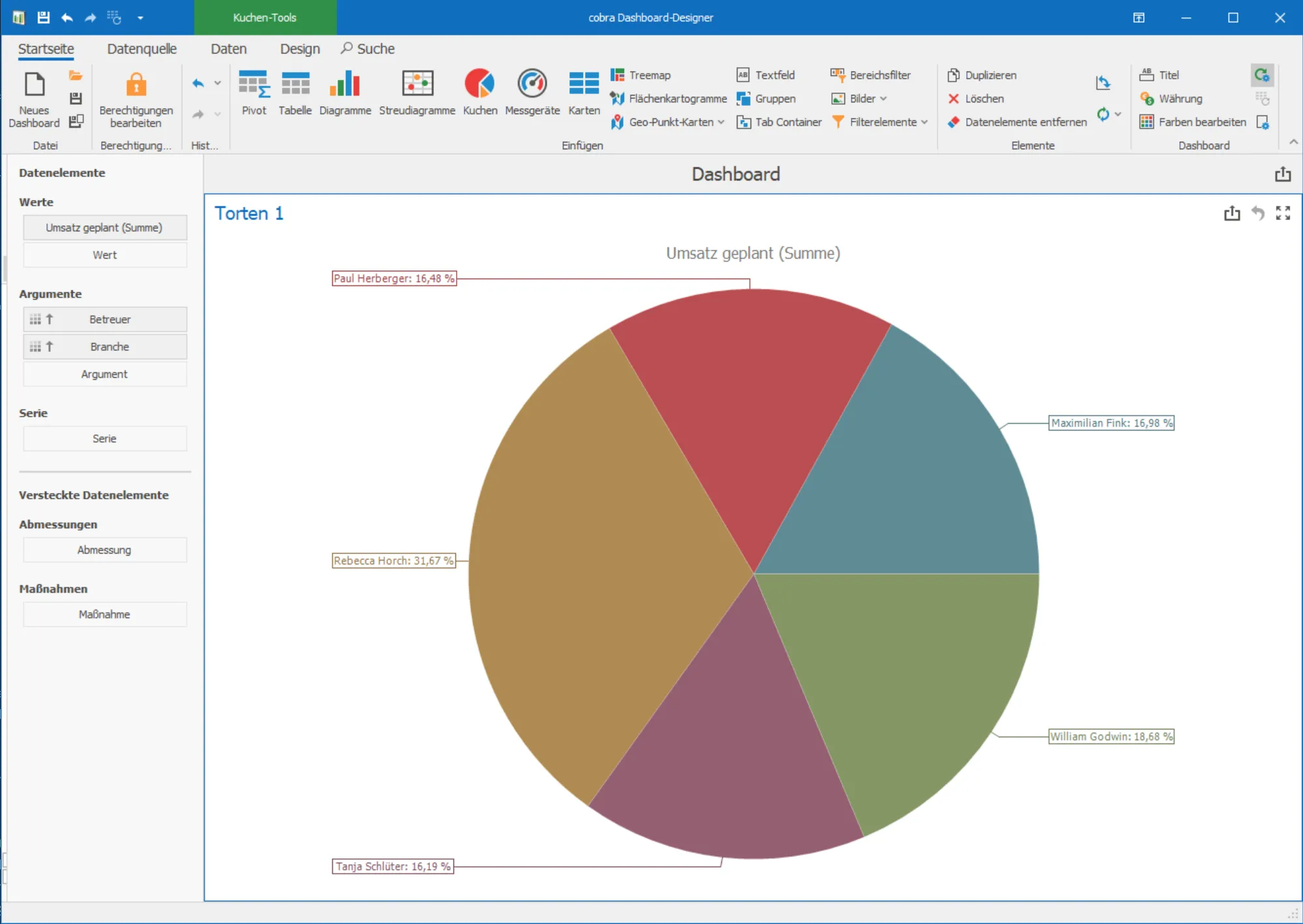
Sie können unter bestimmten Umständen innerhalb eines Charts interaktiv zu Details eines bestimmten Eintrages springen, indem Sie in einem Tortendiagramm ein Tortenstück anklicken. Voraussetzung ist, dass Sie als Argumente z.B. Daten vom höchsten zum niedrigsten (Jahr-Halbjahr-Quartal) oder als Serien beispielsweise Kategorie-Unterkategorie-Produkt (also vom am wenigsten detaillierten zum detailliertesten) angegeben haben.
Im abgebildeten Beispiel sehen Sie die Auflistung geplanter Umsätze nach Betreuern und Branchen.

- Jetzt klicken Sie die Schaltflächen »Drill-Down« und »Argumente« an. Die geplanten Umsätze werden nach Betreuern geordnet wiedergegeben.
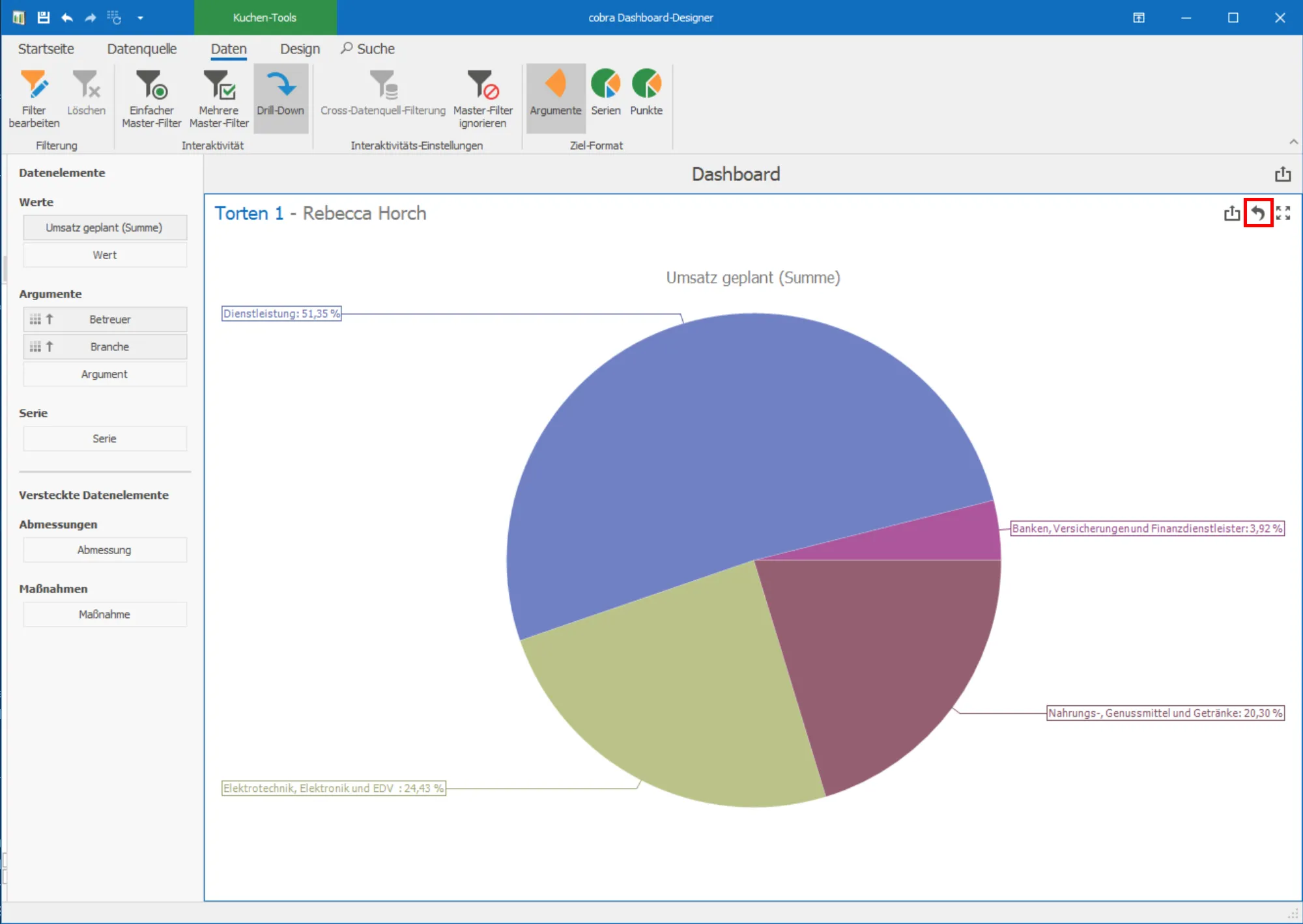
- Klicken Sie jetzt etwa das Tortenstück »Rebecca Horch« an, sehen Sie, woraus sich dieses Stück zusammensetzt.

- Klicken Sie die Schaltfläche oben rechts im Diagramm »Drill-Up« an, gelangen Sie zurück in die Ausgangsdarstellung, und die Schaltfläche oben rechts in diesem Diagramm wird ausgegraut.